Creating a good website is an often underestimated job. The interaction with your visitors starts here, so you want to give them a smooth user experience. This blog explains how design and content contribute to the success of your website.
Event website design
Unique images
Images have a major impact on the style of your event. Try to avoid the standard pictures that you find on Google. Visit professional photo databases like Shutterstock, Getty Images, Unsplash or Flickr to find the perfect image for your event website.
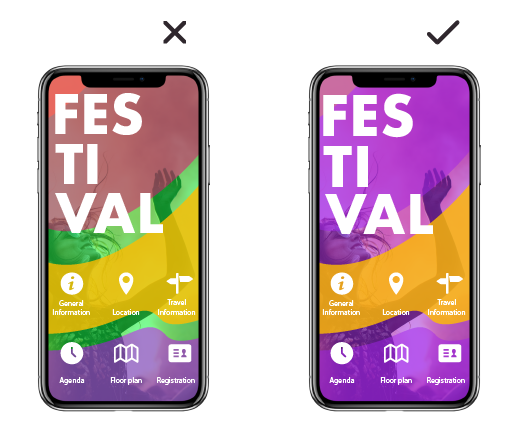
Sophisticated colours
The right use of colours makes all the difference. Using the brand or company colours is always a safe choice. Choose two, maximum three colours and use them consistently throughout the website to make it clear and easy to read. 
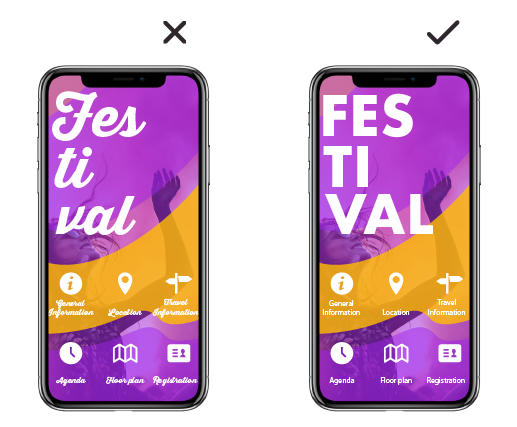
Smart fonts
Fonts add value to the design and readability of your website. Many brands use a custom font in their identity. However, these fonts are often not supported by web browsers. Keep this in mind while creating your website, and pick a web-font (as indicated in your company’s brand book) to guarantee that the website is displayed correctly on every device.
Do not use more than two fonts, and make sure they match. Choose an easy-to-read font for the body texts (eg. Arial or Calibri). For the titles, you can be more creative. Don’t use funky fonts for the body text - they distract from your the message.
A font size of 14px to 19px is ideal. The distance between titles and body text should be at least 3px.

Content
Be concise!
Ask yourself that is relevant for your attendees - and summarize this content into short paragraphs and bullets. Create specific pages if you insist on providing more detailed info. Remember to always keep it short!
- Homepage:
Logo / event name / event image / date / menu / program highlights - General info:
What’s the topic? Reason for the event? Why should he / she come? What’s unique? - Program:
What time does it start? When are the breaks? Who is speaking when? Are there workshops? Dinner? Drinks? - Venue / Location:
What is the name of the venue? What is the address? How to get there by car / public transport? Where can they park? Is the parking paid? - Guest list:
Who else is attending the event? Tip: use your guest list for networking. - Speakers:
Who are the speakers? What topics will they cover? Include a small bio for background information. - Social:
Is there a Twitter page? Facebook? Instagram? What is the event #hashtag? - Sponsors/partners:
Who’s behind the event? Give your sponsors and partners a special place on the event website. - Floor plan:
Add an easy to read floor plan to avoid for your attendees to get lost in the venue. - Contact / FAQ:
Create an FAQ and / or a contact person for additional questions.
Regular updates
Regular updates about your event help you stay top-of-mind. Use the update emails as a teaser (by choosing a catchy subject line) but make sure you place the actual information on the website. This helps your visitors get familiar with the website: your goal is to make the website into the central information point for all your attendees. Remember to update the website every time there’s new information about the event!
Event web-app
During the event, your attendees can use the event website as a web-app. They can install a handy shortcut on their smartphone, and find all information and latest updates on the website. Help facilitate website access by placing a direct QR-code on the registration desk and on screens or signing boards throughout the venue.
After the event
Don’t forget to pay attention to the website after the event: place photos, videos and other relevant information on the website as soon as possible. The event is over, but the website remains!
Conclusion
The event experience of your visitor starts at the event website. Choosing the right images, colours and fonts - and up-to-date info make your website worth visiting. Before, during and even after the event.
Tip: Since March 2018 Momice has a complete new event website design. Check the new design on our product page or view the new extensive event website design manual to get tips and tricks.